반응형
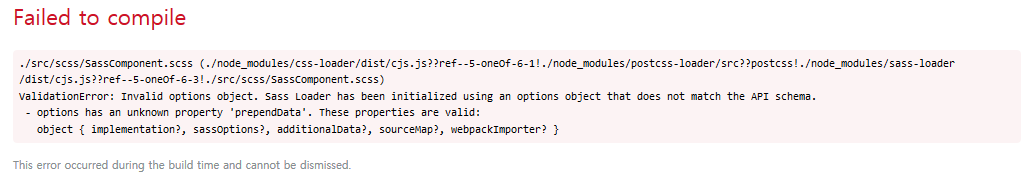
새로운 프로젝트 제작을 위해 리액트 서적을 구매하여 공부를 하는 중에 sass-loader 설정을 커스터마이징 하는 챕터에서 계속 prependData 항목이 없다며 에러를 출력했다.

오타 없이 제대로 입력했고 구글에 prependData라고 검색을 하니 제대로 리액트를 설명하는 다른 블로그도 보였다. 그래서 조금 찾아보니 이전에는 prependData가 data에서 변경이 되었다는 글을 확인하였다.
위 에러 화면을 보면 마지막 줄에 object의 내용을 보면 option 항목에 사용되는 프로퍼티를 알려주고 있다. 그리고 세번째를 보면 'additionalData'라고 되어있다. 이름에 Data가 들어가서 저걸로 변경을 해 보니 에러 없이 적용이 되었다.
{
test: sassRegex,
exclude: sassModuleRegex,
use: getStyleLoaders({
importLoaders: 3,
sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment,
}).concat({
loader: require.resolve('sass-loader'),
options: {
sassOptions: {
includePaths: [paths.appSrc + '/styles'],
},
sourceMap: isEnvProduction && shouldUseSourceMap,
additionalData: `@import 'utils';`, //prependData -> additionalData 수정
},
}),
sideEffects: true,
}

아무래도 리액트의 업데이트가 진행되면서 최신 버전은 이름이 바뀌어서 생긴 문제가 아닐까 하는 추측이 든다. 2020년에 개정된 도서이고 검색을 해 보면 20년 10월에도 prependData로 사용한 기록이 있다. 업데이트가 활발한 건 좋지만 페이스북의 API도 그렇고 너무 빠르고 변동이 커서 개발을 하는 입장에서는 귀찮은 것도 사실이다.
반응형