🔔 이 게시글은 HTML, JavaScript, PHP, React 관련 플러그인에 관해서만 정리되어 있습니다.
Visual Studio Code(vs code)는 마이크로 소프트에서 개발한 문서 편집기로 웹 개발에 주로 사용된다.

초기에는 Atom이나 Sublime Text에 비하면 여러가지로 부족했지만 업데이트를 반복하면서 확장(extension) 플러그인 생태계가 커지면서 인기 있는 텍스트 에디터가 되었다. 덕분에 웹 프로젝트를 진행할 때 많이 사용되는 도구가 되었다.
설치 초기에는 기능이 너무나 담백해서 개발을 하는 데 많은 불편함이 느껴진다. 그래서 많은 사람들이 쓰고 있고 필자도 쓰면서 편리함을 느낀 확장 플러그인을 소개하고자 한다.
1. Auto Rename Tag

html을 작성할 때 태그를 변경해야 할 경우가 종종 생긴다. vs code에서는 태그 두 가지 모두를 일일이 수정을 해야 한다. 그러니 이 플러그인을 설치하면 여는 태그나 닫는 태그 중 한 가지만 수정을 해도 두 가지 동시에 수정이 된다.
2. Auto Close Tag

Auto Rename Tag와 함께 사용하는 유용한 플러그인이다. vs code 1.6버전 이후부터는 html에 대해서는 포함되어 있다고 한다. 그러나 나머지 파일에서는 작동을 하지 않아서 결국 설치를 하는 것이 편의성이 증가한다.
이 플러그인은 태그를 작성할 때 기본적으로 여는 태그와 닫는 태그를 일일이 입력해야 하던 것을 입력태그만 입력하게 해 준다. <div>만 입력을 해도 </div>가 자동으로 작성이 되는 것이다. 따옴표 안에서도 작동을 해서 여러모로 필수적인 확장 플러그인이다.
3. Bracket Pair Colorizer 2

괄호 여러개가 겹쳐있는 경우에 어디가 어디로 연결되어 있는지 알기 힘들다. 그럴 때 사용하는 확장 플러그인이다.

위 사진처럼 쌍이 되는 괄호에 맞춰서 색이 변하게 된다. 또한 현재 커서의 위치가 어느 괄호 안에 있는지도 색으로 표시해준다. 괄호가 중첩되는 경우에는 매우 유용한 플러그인이다.
이전 버전인 Bracket Pair Colorizer도 있는데, 이전 버전과 다른 점이 수정을 통해 Colorizer2 쪽의 속도를 향상시켰다고 한다. 그것 외에는 동일하지만 이왕이면 빠르게 작동하는 편이 좋으니 필자는 Colorizer2를 사용하고 있다.
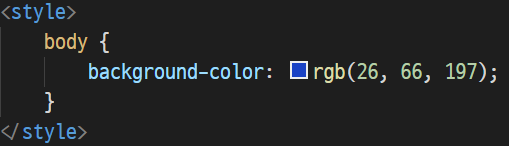
4. Color Highlight

색을 지정할 때 rgb나 16진수(#F699CC) 등 색상코드로 입력하면 해당하는 색을 코드의 배경색으로 보여준다. CSS를 입히는 과정에서 현재 무슨 색으로 적용하였는지 바로바로 볼 수 있어서 매우 편리하다.


5. TabOut

이클립스나 안드로이드 스튜디오 등 IDE에서는 탭을 누르면 따옴표나 괄호 밖으로 나갈 수 있다. 그러나 vs code는 그런 기능이 없다. 그래서 방향키로 이동을 하거나 키보드의 End 키를 눌러야 한다. 키보드가 풀배열이면 그나마 괜찮지만 텐키리스나 노트북일 경우 fn키를 눌러야 Home이나 End를 사용할 수 있어서 여간 불편한게 아니다.
TabOut을 사용하면 IDE처럼 탭을 눌러 밖으로 나갈 수 있다. snippet을 사용한다면 자동완성을 한 후에 탭을 누르면 작업 속도가 매우 빨라지는 것을 느낄 수 있다.
6. Prettier

프로젝트를 진행하다 보면 코드가 여기저기 더럽게 흩뿌려져 있는 것을 자주 볼 수 있다. 일일이 정리를 하기에는 코드가 많으면 시간도 오래걸리고 귀찮다. 그럴 때 사용 하는 것이 Code formatter다. 양식에 맞게 자동으로 코드를 정렬해 주는 것이다.
Prettier는 vs code에서 사용되는 code formatter 양대 산맥 중 하나다. 필자가 이걸 쓰는 이유는 prettier의 추가 플러그인을 설치하면 php도 정렬이 가능 하기 때문이다.
6-1. Prettier php 플러그인 설치
Prettier php 플러그인을 설치하기 위해서는 node.js와 npm이 설치되어야 한다. nodejs.org/ko/에서 node.js를 설치하면 자동으로 npm도 같이 설치가 된다. 설치가 되었으면 vscode의 확장 플러그인이 설치되어 있는 폴더로 접근한다.
vs code에서 Ctrl+`를 눌러 터미널을 실행한다. 윈도우 환경이고 bash가 설치되어 있지 않는다면 vs code의 기본 터미널이 cmd나 powershell로 설정되어 있을 것이다. 그럴 경우 아래의 명령어를 실행한다.
cd C:\Users\사용자명\.vscode\extensions\esbenp.prettier-vscode-5.9.2사용자명은 현재 로그인 되어 있는 윈도우의 계정 이름을 입력한다. 뒤에 prettier의 버전은 다를 수 있으니 esbenp만 입력하고 탭을 누르면 자동 완성이 된다.
bash를 사용할 수 있는 환경이라면 아래의 코드를 입력한다.
cd ~/.vscode/extensions/esbenp.prettier-vscode-5.9.2
prettier가 설치된 폴더에 접근한 후 npm을 사용하여 prettier php 플러그인을 설치한다.
npm install @prettier/plugin-php
설치가 완료되었다면 vs code의 설정에 들어가서 setting.json에 아래 내용을 추가한다.
"[php]": {
//저장시 자동 정렬 설정
"editor.formatOnSave": true
},
"prettier.printWidth": 120, //한 행 당 최대 글자 수. 초과하면 다음 줄에 표시
"prettier.singleQuote": true, //작은 따옴표('') 사용 여부. false 시 큰 따옴표("")
"prettier.useTabs": false, //여백을 tab으로 쓸지 여부. false 시 space 사용
"prettier.tabWidth": 2, //스페이스 n번만큼의 공백 크기만약 prettier를 적용 가능한 모든 언어를 저장 시 자동 정렬을 하고 싶으면 editor.formatOnSave 항목을 "[php]" 항목 밖으로 빼면 된다.
tabWidth 항목은 보통 2나 4로 설정한다. vs code의 기본 설정도 4로 되어 있다. 필자도 처음에는 4로 했는데 생각보다 간격이 커서 현재는 2로 사용하고 있다.
7. CSS Peek

html 파일을 작성하면서 특정 id나 class에 어떤 CSS를 적용하였는지 헷갈리는 경우가 종종 있다. 그럴 때 CSS Peek 플러그인을 설치하면 쉽게 볼 수 있다.
Ctrl을 누르고 id나 class 이름에 마우스를 올리면 현재 적용되어 있는 CSS를 보여준다. 그 상태로 이름을 클릭하면 곧바로 CSS파일의 해당 위치로 커서가 이동한다. 동일한 CSS파일 내에 중복으로 정의가 되어 있다면 참조 화면이 생성되어 해당 내용을 보여준다.
8. Highlight Matching Tag

여러 태그가 중첩되어 있을 때 해당 태그의 끝이 어디인지 한번에 찾기 힘들 때가 있다. 그럴 때 쌍이 되는 태그를 표시해 주는 플러그인이 Highlight Matching Tag다.
vs code 자체에도 태그를 누르면 하이라이트가 되기는 한다. 그런데 해당 태그의 이름(div, p, input 등)을 눌러야지 표시가 된다. class나 id같은 속성을 누르면 하이라이트가 되지 않는다. 그렇기에 이 플러그인이 더욱 유용해진다.
9. vscode-icons

vs code에 설정되어 있는 파일의 기본 아이콘들이 마음에 들지 않을 경우 icon 확장 플러그인을 통해서 바꿀 수 있다. 여러 플러그인이 있는데 필자는 vscdoe-icons 확장을 사용하고 있다.
Material Icon Theme 확장도 많이 사용하는 아이콘 확장 플러그인이다. 보통 둘 중 하나를 사용한다. 이 외에도 많이 있으니 마음에 드는 플러그인을 고르면 된다.
10. Format HTML in PHP

php를 사용할 때 html과 혼용하여 사용하는 경우가 많다. 그럴 때는 prettier가 제대로 작동을 하지 않는다. 따로는 인식하지만 혼용하면 제대로 인식이 되지 않는 모양이다.
그럴 때 이 확장 플러그인을 사용하면 문제 없이 작동한다. 따로 설정을 할 건 없고 설치만 하면 prettier랑 연동되서 자동 정렬이 잘 작동한다.
11. vscode-styled-components


리액트로 작업을 할 때 스타일링 방법 중 많이 사용하는 패키지에 styled-components가 있다. 이 패키지는 스타일을 backtic(`)으로 감싸서 지정한다. 그렇다보니 문자열로 인식해서 자동완성이나 하이라이트 기능을 사용할 수가 없다. 코드를 작성할 때나 빠르게 읽을 때 하이라이팅이 되어있지 않으면 아무래도 불편하다.
그럴 때 이 확장을 설치해 주면 편리하다. styled-components를 사용할 때 하이라이팅과 자동 완성이 가능하게 해 준다.